Vyhľadávanie
Pop-up okno
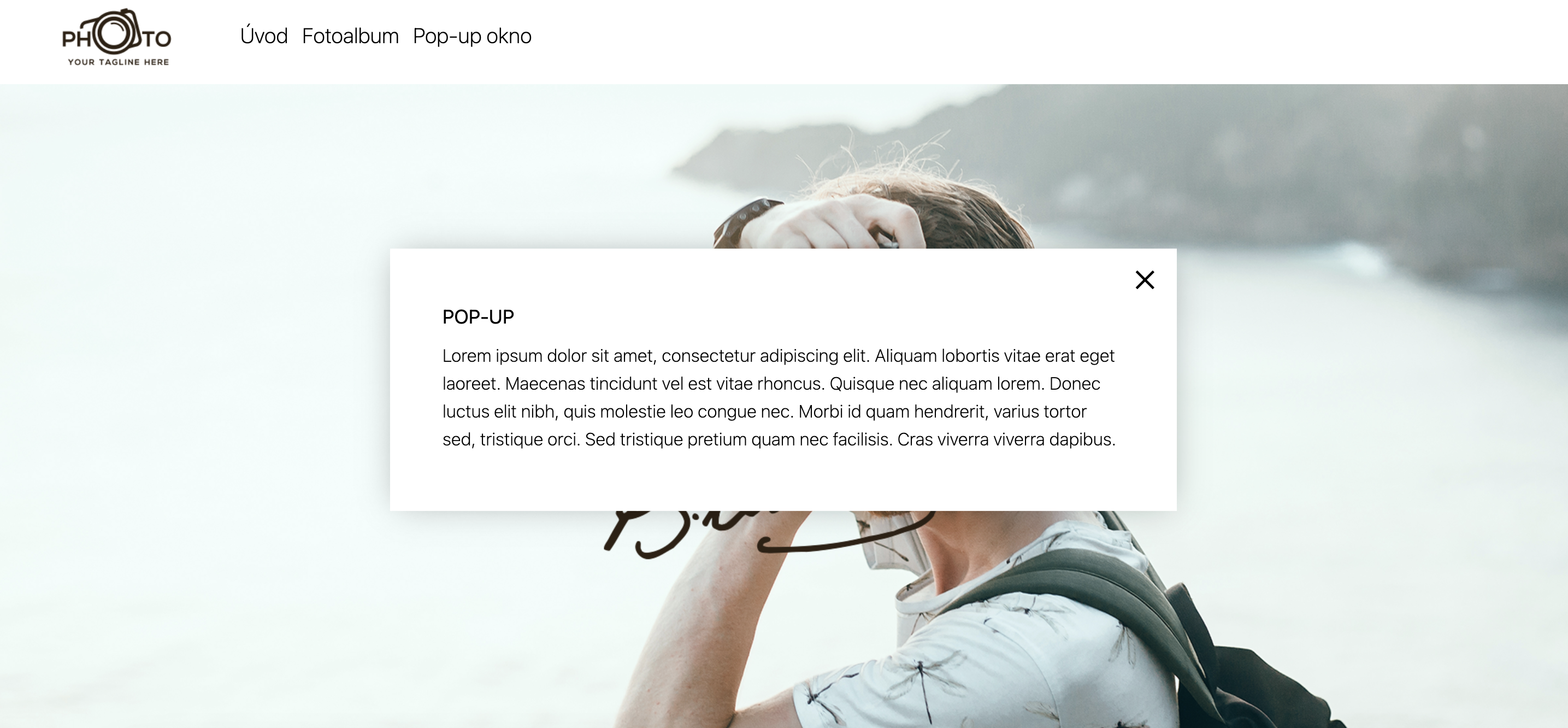
Pop-up okno, či inak aj vyskakovacie okno, určite budete poznať :-). Sú to tie vyskakovacie okná, ktoré často obsahujú zásadné informácie (obmedzenia, uzávierky, akčnú ponuku). Môžu byť užitočné, otravné, alebo oboje. Za nás to je určite ale užitočný nástroj ponúkajúci obsah, na ktorý chceme upozorniť.
V tejto nápovede si ukážeme v jednotlivých krokoch, ako vložiť pop-up okno na váš web pomocou HTML, CSS a JavaScriptu. Na ukážku máme vybranú šablónu Jerry.
Postup vloženia pop-up okna na web:
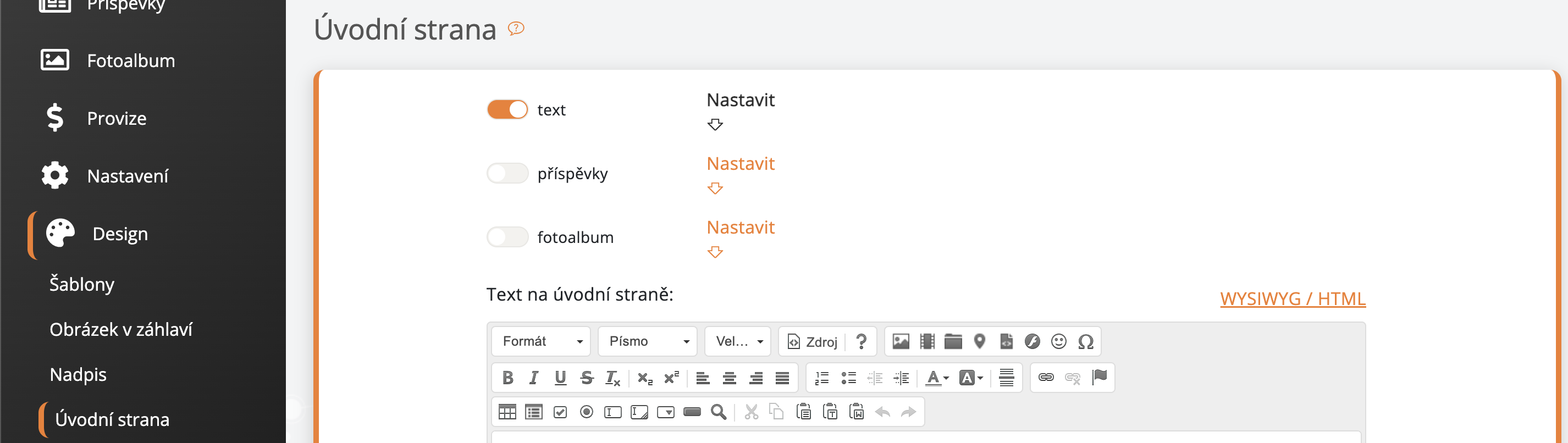
1. V prvom kroku prejdite do Design > Úvodná strana a kliknite na WYSIWYG / HTML.

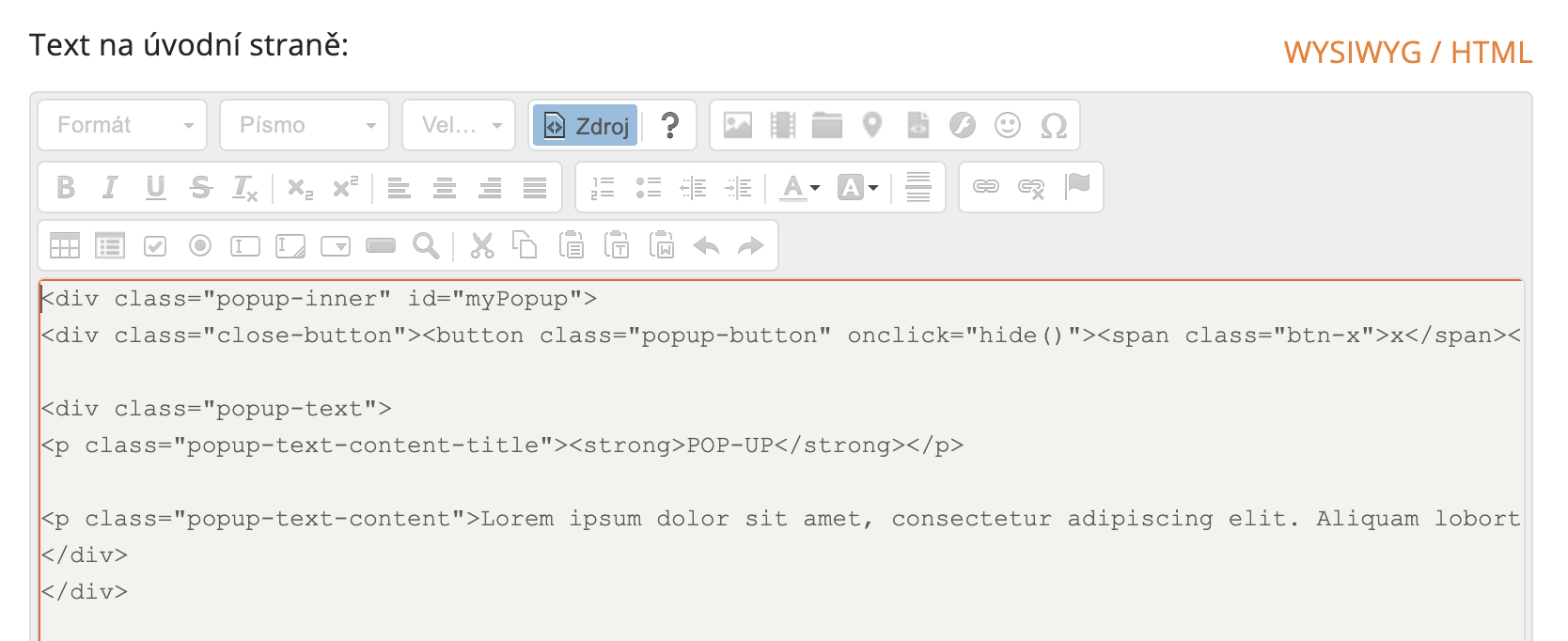
2. Vložte HTML kód do úvodnej strany a uložte.

HTML kód pre vloženie do úvodnej strany:
<div id="myPopup" class="popup-inner"><div class="close-button"><button class="popup-button" onclick="hide()" ><span class="btn-x">x</span></button></div><div class="popup-text"><p class="popup-text-content-title"><strong>POP-UP</strong></p><p class="popup-text-content">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam lobortis vitae erat eget laoreet. Maecenas tincidunt vel est vitae rhoncus. Quisque nec aliquam lorem. Donec luctus elit nibh, quis molestie leo congue nec. Morbi id quam hendrerit, varius tortor sed, tristique orci. Sed tristique pretium quam nec facilisis. Cras viverra viverra dapibus.</p></div></div>
V tomto kroku si môžete zmeniť text vyskakovacieho okna. Nezabudnite, že musíte byť prepnutí na WYSIWYG / HTML. Zvýraznený text, je v tomto prípade text, ktorý si môžete prispôsobiť podľa seba, stačí ho prepísať. Pozor na zátvorky v kóde, pred a za textom.
Nadpis: <p class="popup-text-content-title"><strong>POP-UP</strong></p>
Text: <p class="popup-text-content">Lorem ipsum.......</p>
3. Vloženie scriptu pre funkčnosť pop-upu.
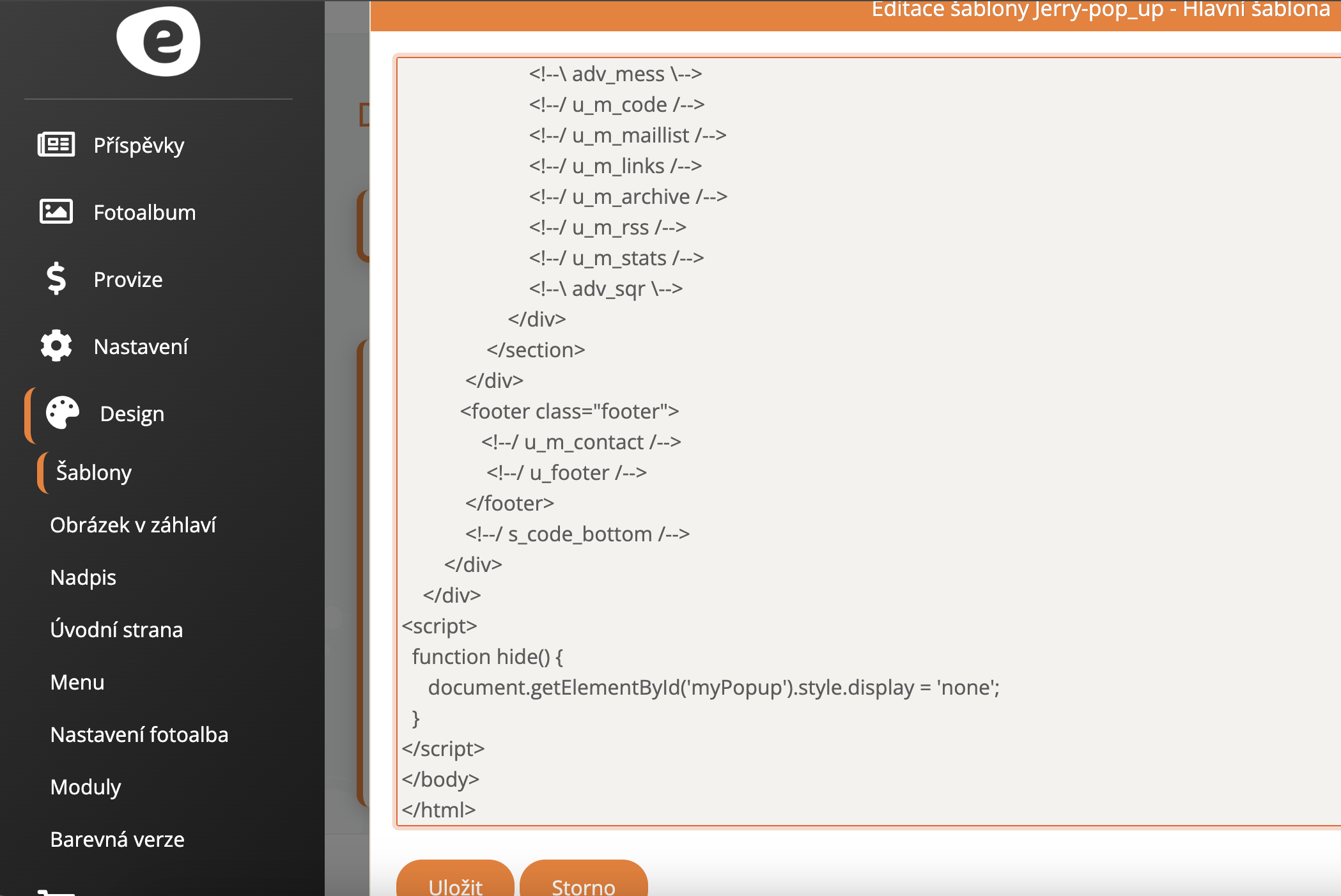
Prejdite do Design > Šablóny, kliknite na Upraviť XHTML > Hlavná šablóna. Script vložte nad zatvárací tag body </body> a uložte. Po uložení sa dostanete opäť do Editácie kódu šablóny, kde nižšie máte pole Názov šablóny - tu si do názvu pozrite napríklad Jerry pop-up, a uložte.

Script pre vloženie:
<script>
function hide() {
document.getElementById('myPopup').style.display = 'none';
}
</script>
4.Teraz je potrebné pop-up naštylovať, tak aby sa zobrazoval správne.
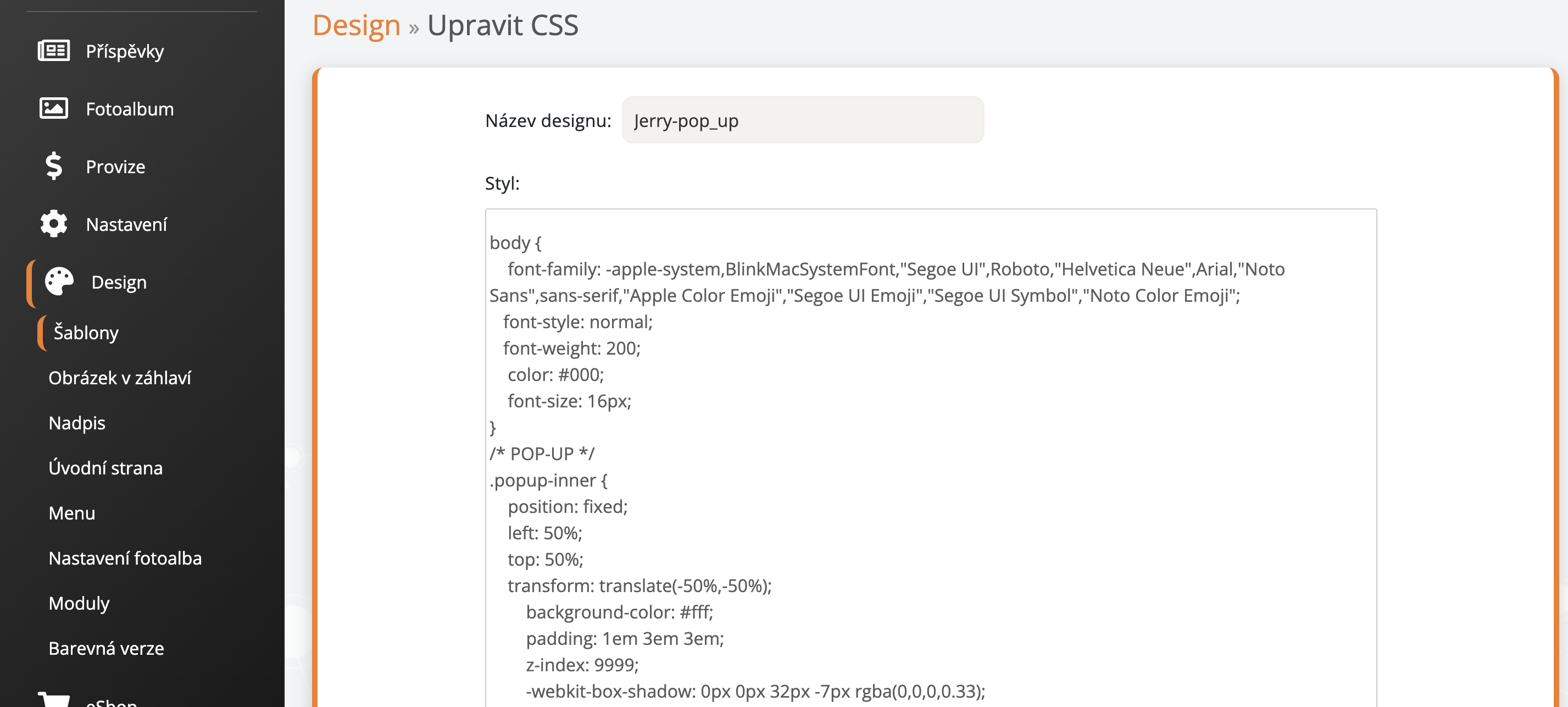
Prejdite do Design > Šablóny a kliknite na Upraviť CSS. Štýly vložte pokojne niekam na začiatok, napríklad pod body a uložte.

CSS na vloženie:
/* POP-UP */.popup-inner { position: fixed; width: 90%; left: 50%; top: 50%; transform: translate(-50%,-50%); background-color: #fff; padding: 1em; z-index: 9999; -webkit-box-shadow: 0px 0px 32px -7px rgba(0,0,0,0.33); -moz-box-shadow: 0px 0px 32px -7px rgba(0,0,0,0.33); box-shadow: 0px 0px 32px -7px rgba(0,0,0,0.33);}@media(min-width: 1200px) { .popup-inner { width: auto; }}.popup-inner .close-button { position: relative; text-align: right; position: relative; display: block;}.popup-inner .popup-button { text-align: right; position: absolute; top: 0; right: 0; color: #000; cursor: pointer; font-family: inherit; font-size: 1.2rem; font-weight: 600; padding: 10px 20px 10px; text-decoration: none; border: none; background-color: transparent;}.popup-inner .popup-button:after { content: ' \2715'; font-family: inherit; font-weight: 500; font-size: 1.5rem; color: #000; display: block;}.popup-inner .close-button .btn-x { display: none;}.popup-inner .popup-text { text-align: left; padding: 1em;}@media(min-width: 768px) { .popup-inner .popup-text { padding: 3em; }}.popup-inner .popup-text a { background-color: #000; color: #fff; padding: 0.7em 1em; font-size: 1rem; text-transform: uppercase; margin: 1em 0 0; display: inline-block; text-decoration: none;}.popup-inner .popup-text p { margin-bottom: 0; line-height: 1.6;}.popup-inner .popup-text-content-title { font-size: 1.1rem; padding: 0 0 0.5em;}.popup-inner .popup-text-content { padding: 0 0 0.3em;}/* POP-UP END */